前回の記事でレンタルサーバーを借りて、Wordpressを入れて、独自ドメインを取るというところまで書きました。
今回はブログの顔、テーマについて書いていこうと思います。
どういうポイントに悩んだのか、何を優先して選んだのかを明確にしながら書いていこうと思います。
テーマとは、ずばりブログの顔!
WordPressはテーマがあって初めて機能する
テーマはブログの顔、と書いてきましたが、どういう事でしょうか?
ざっくり言ってしまうと、以下のようにまとめられます。
- ブログのデザインテンプレート
- 使い勝手や仕様を左右する心臓部としての役割
よほど知識のある方で、イチから全てを構築できる方は別ですが、ほとんどの方は、テーマを決めてから、そのテーマの持つ機能を駆使しながらブログを書いていきます。
要するに、テーマは見た目にも影響するし、皆さんの作業環境にも大いに関係してきますので、私は、ここを選ぶのには思いっきり時間をかけるべきだと、少なくとも私は思います。
この機能については、プラグインを足してテーマ以外の追加機能を入れる事もできたりします。それについては、また色々書けることがあるので、それはまた次の機会にしますね。
無料テーマか有料テーマかを決める
無料テーマか、有料テーマか
テーマについては、無料のものも有料のものも、正直いっぱいあります。
ありすぎて、おそらくそれを見ているだけでも嫌になるのでは無いかというレベルでいっぱいあります。
皆さん有料テーマは有料テーマの、無料テーマは無料テーマの良さを全力で推してきます。
正直、何が正しくて何が間違っているのかの情報の取捨選択には猛烈に悩みました。
悩んだ末の個人的な結論ですが、以下の基準で無料テーマか有料テーマかを決めればいいと思います。
無料テーマの方がいい方
- 機能や仕様、デザインをイチから決めたい方
- 基礎的な知識を独学で勉強する覚悟がある方
- 勉強をしてでも、初期投資を抑えたい方
有料テーマの方がいい方
- 完成されたデザインや機能を最初から導入したい方
- コード系の勉強が不得手な方
- 初期投資額で、時間を買いたい方
私はIT系はからっきしなので、有料テーマ一択でした。少しだけCocoonを触りましたが、過去ブログをGoogle Blogger でやっていた時の、無駄だとは思いませんがキツい経験を思いだせたので、余計にそうなった、というのが実情です。
あとは、私はデザインセンスは本当に一切ないと言い切れるくらい芸術系の素養がありませんでしたので、そこも、いきなり有料化、の選択をした一因ではあります。
検討した無料テーマ
ご参考までに、検討した無料テーマ一覧を上げておきますね。
サーバー契約していただければすぐにわかりますが、本当にほぼ全く検討してないのがわかると思います…
- Cocoon
- Twenty Twenty-one
ここでは時間と労力の関係で有料テーマを推す論調を展開していますが、無料テーマでキツい思いをしてでも基礎を学ぶ事が、上でも触れてますが無駄になるとは思ってません。本ブログもFTPでのカスタムやちょっとしたCSSなんかは使っていますが、これはその時の経験が活きているものと思ってます。最近は無料テーマも参加しているという話も聞きますので、最後はご自身での判断をお願いします。
有料テーマを選択する
以降は、有料化選択をしたという前提で書きますね。
一口に有料テーマと言っても、値段もピンキリ、かつ仕様も、無料テーマで十分と思えるものから、ガチンコ勢御用達と思えるものまで、結構色々だった、というのが情報を精査してみた正直な感想です。
このブログは、それよりは少し初心者寄りに振ったと思われた、STORK19
上級者向けと感じたテーマ
前回も書きましたが、私は緩く長く続けるのが当初の目的だったので、この辺はあまり検討はしませんでした。
ただ、仕様とかを見る限り、使いこなせれば初心者向けと言われるテーマと比較すると、SEO対策とか広告とか細かい仕様とかにおいては数段上なんだろうな、とも思います。
今のシンプルかつ必要十分なSTORK19
どちらのサイトも、見る方によっては敷居が高いと思うでしょうし、人によっては、待ちに待ったハイスペックテーマに見える事と思います。
その他の諸先輩型の講評なんかを見ていても、おそらくモノとしては相当に完成度が高いものかと思いますので、チャレンジしてみたい方にとってはいい選択なんだと思います。
シンプルで初心者向けと感じたテーマ
私がテーマを選ぶときに重視したのは、以下の3つです。
- いかにシンプルなデザインができるのか
- いかにとっつきやすい雰囲気が出せるのか
- いかに書くことに集中できるのか
③については、今思えば、あらかじめSEO対策系の機能が入っているTHE THORみたいなテーマの方がよかったかな、とも思っていますが、①②をより一層重視した結果が、今のSTORK19という結果に繋がっています。
- STORK19
:11000円 - JIN:14800円→ ConoHa WING
内で割引あり - SANGO:11000円→ ConoHa WING
内で割引あり - SONIC:7800円/年→ ConoHa WING
内で割引あり - THE THOR:16280円
若干後付け感はありますが、私がConoHa WINGを選んでよかった理由に、ここに示したテーマのうち3つについて、割引が付いていた事もあります。
結局割引のある3つは選びませんでしたが、それは単純に私の個人的な好みなので、それは人それぞれの答えがあるんだろうなと思ってます。
一個だけ、STORK19の不満点
一個だけ、今使ってるSTORK19の不満点は、もし複数サイトを運営したいと思ったときに、他サイトにテーマの流用ができない、という事ですね。
正直、今はこのサイトだけで十分だし、もし複数サイト、となれば雰囲気も変えたいので、そもそも別テーマにしちゃうと思いますが。
その場合、STORK19からはガラッと雰囲気を変える意味合いで、THE THORかSONICのどちらかにするんだろうなと思ってます。
STORK19のお気に入り機能
他のテーマでも使える機能もあるとは思いますが、ご参考までという事で。
私はSTORK19の事しか説明できませんが、各々選択されたテーマ独自の機能を存分に活用していただければいいのかなと思います。
実際にパーツを入れ込みながら、紹介していきますね。
ボックス(タイトル付き)
おそらく私は1番使ってる機能です。
ボックスの上にタイトルが付き、かつ中でリストも併用すると、とても見やすい一覧ができます。
ここに文章を入れれます。
- リストを併用すれば
- 非常に見やすい一覧表や
- 簡単なランキングも作れそうですね
ボックスを、右側の歯車ボタンから以下のように変更することもできます。
ここに文章を入れれます。
- リストを併用すれば
- 非常に見やすい一覧表や
- 簡単なランキングも作れそうですね
ここに文章を入れれます。
- リストを併用すれば
- 非常に見やすい一覧表や
- 簡単なランキングも作れそうですね
吹き出し機能

この機能の事ですね!固い記事になりがちなテーマの中に、ふっと一息入れられるのがいいのかな、と思ってます!
何度も使う機能ですね。
可愛らしい感じにカスタマイズする事も可能で、その方法論はネットにいっぱいありますが、私はデフォルトのこのスタイルがしっくり来ていますので、これからもこのまま行くと思います。

こんな感じで右側にアイコンを出すと、会話風になりますよね。

グレーにすれば、渋い感じになりますし、

フェイスブックのメッセンジャー風にしてみたり、

LINEのトーク風にすることもできます。

かわいらしいアイコンにはピンクが合うでしょうし、

明るいイエローだって選べますよ!
補足説明
これも多用しますし、中々気に入ってます。
こんな感じで書けば、Tips的な使い方や、こんな考えもあるよ、的な雰囲気が作れます。
これを使えば、ここがオススメポイント!みたいな使い方ができそうですね、あまり登場機会はまだ無いですが…
これを使えば、ここだけは気をつけて!みたいか注意喚起ができそうですね。
こういうシンプルな枠も、人によっては使いやすいかもですね。
アコーディオン
正直使い所が難しいですが、いつかは使ってみたいと思っている機能です。
ここに文章を隠して置けるんです。
記事リスト
各カテゴリーのトップページに使ってます。
カテゴリーIDと、表示したい記事数を設定すれば、簡単に記事一覧ができるので重宝すると思います。

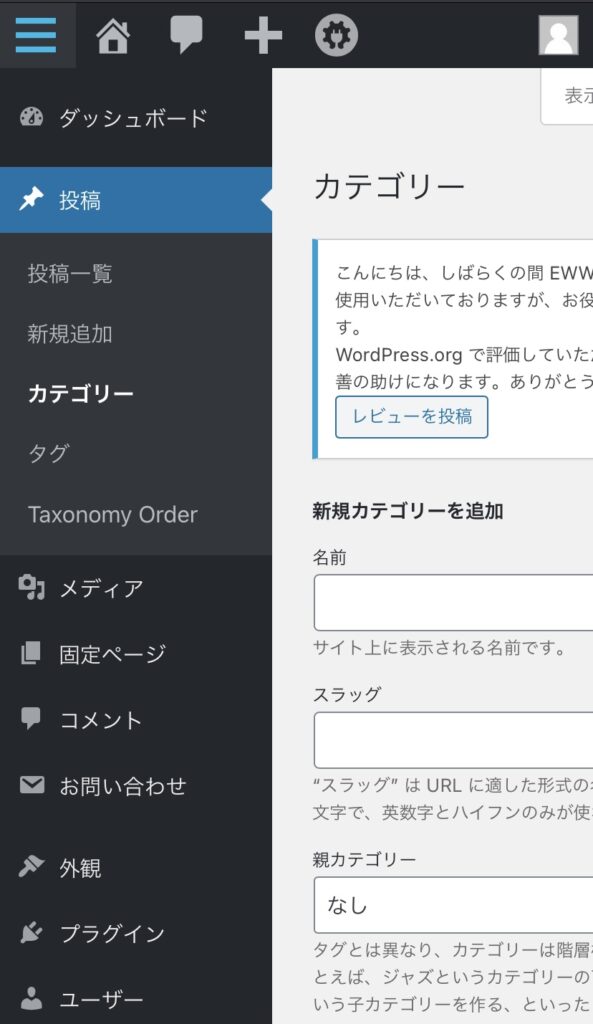
上のWordpressの編集ページから、カテゴリー一覧に飛びます。

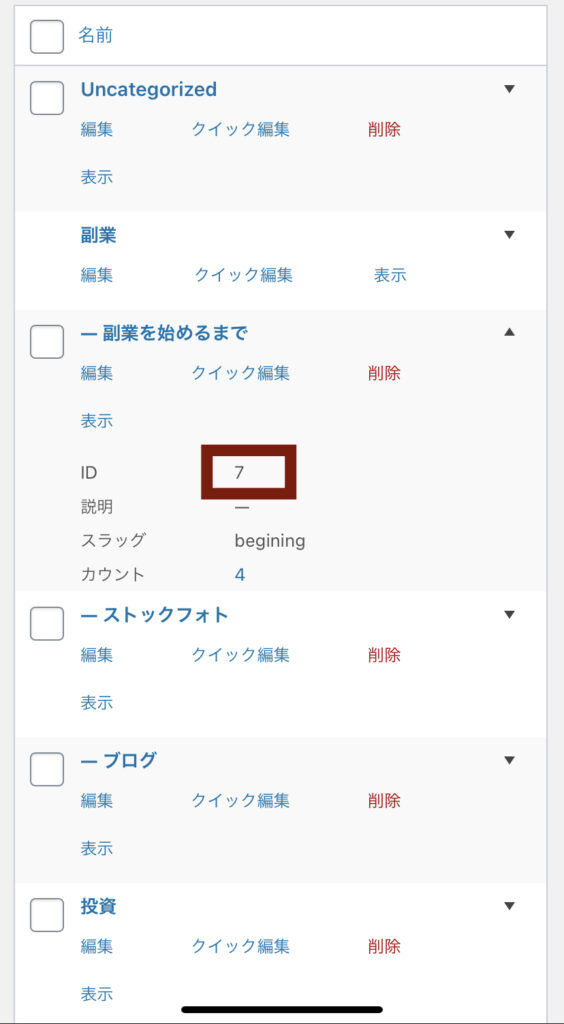
囲まれた所にある数字がカテゴリーIDですね。
今回は、カテゴリーID7の記事を4つ表示する、という事をしてみました。
関連記事
最後に、関連記事のリンクです。
URLかIDを打ち込めば、以下のような綺麗なカード型のリンクが作れます。
[btn class=”rich_blue”]WordPressテーマ「STORK19」
まとめ
今回は、ブログの顔、テーマについて書いてみました。私の環境の話がどうしても中心になってしまいましたが、上にも書いた通り、運営方針を決めて、優先事項を洗い出せば、自ずと答えは出ると思ってます。

私はSTORK19
この記事が何かのお役に立てば幸いです。












情報量が多すぎると、頭の中がフリーズしますよね、どうしても…